Timeframe
Summer — Fall 2017
Role
Lead UX designer, visual designer, event coordinator
Skills
UX, interaction design, and visual
IBM 50
2017 marked IBM’s 50th anniversary in Austin, TX. To celebrate the occasion, a volunteer team of designers and content curators came together to create an event to commemorate 50 years of transformation and progress.
The mission
Our goal was to provide both IBMers and Austinites with interactive experiences—both in-person and through a custom website—that amplified IBM Austin's transformative legacy while showcasing the company's enduring impact on the Austin community. We wanted our guests to walk away with a better understanding of IBM Austin's past, present, and future while gaining a deeper connection to the individuals who continued to shape what it means to be an IBMer 50 years later.
As a visual and UX designer, I designed, pitched, and executed a web experience that allowed guests to register for the in-person event and explore the story. As well, I helped organize many of the exhibits at the in-person event while designing some of the signage and posters under the guidance of the visual design lead. All of this was done in the span of 4 months for over 100 guests, including the Mayor of Austin, representatives from the state legislature, and IBM executive leadership.
Themes
The in-person event and website revolved around 4 central showcasing the economic development, education, and social change…all things that IBM has had an impact on over the past 50 years:
Innovation and Technology
Education
Community
Economic
Each theme is woven into the web and physical experience.
Designing our guest’s journey
Our personas
During our design process, we had a few personas to account for:
Past and current IBMers
City and government officials
General Austin community.
We focused closely on a persona named Stan, a city official who has been following and supporting IBM’s stance on diversity.
When he engages with the website, he’ll be able to explore photos, videos, and stories of IBM Austin's history. He’ll learn and see IBM’s departure from hardware to software and the endless possibilities IBM technology enables. He’ll be able to see IBM and Austin’s relationship and journey for 50 years.
Our intentions were to create an experience where Stan won’t just be looking at the past 50 years through the lens of our latest and greatest technologies. He will be looking at it through the eyes of IBMers and Austinites—the individuals who have shaped our DNA since 1967.
Creating a visual design language
We chose DNA as a way to represent the individuals that work at IBM while staying true to our systematic and scientific roots as a company.
DNA, the human element, binding IBMers and Austinites was a core principle in the event’s design language was infused throughout the event. Collaborating with my visual design lead, I extended the visual design language with additional assets and echoed the DNA pattern into the site and event materials.




Designing and building the web experience
We were demonstrating the new IBM, we needed to provide a top-notch digital experience to complement the in-person experience. The site I designed needed to help drive attendance and will share the history of IBM well beyond a one-day celebration.
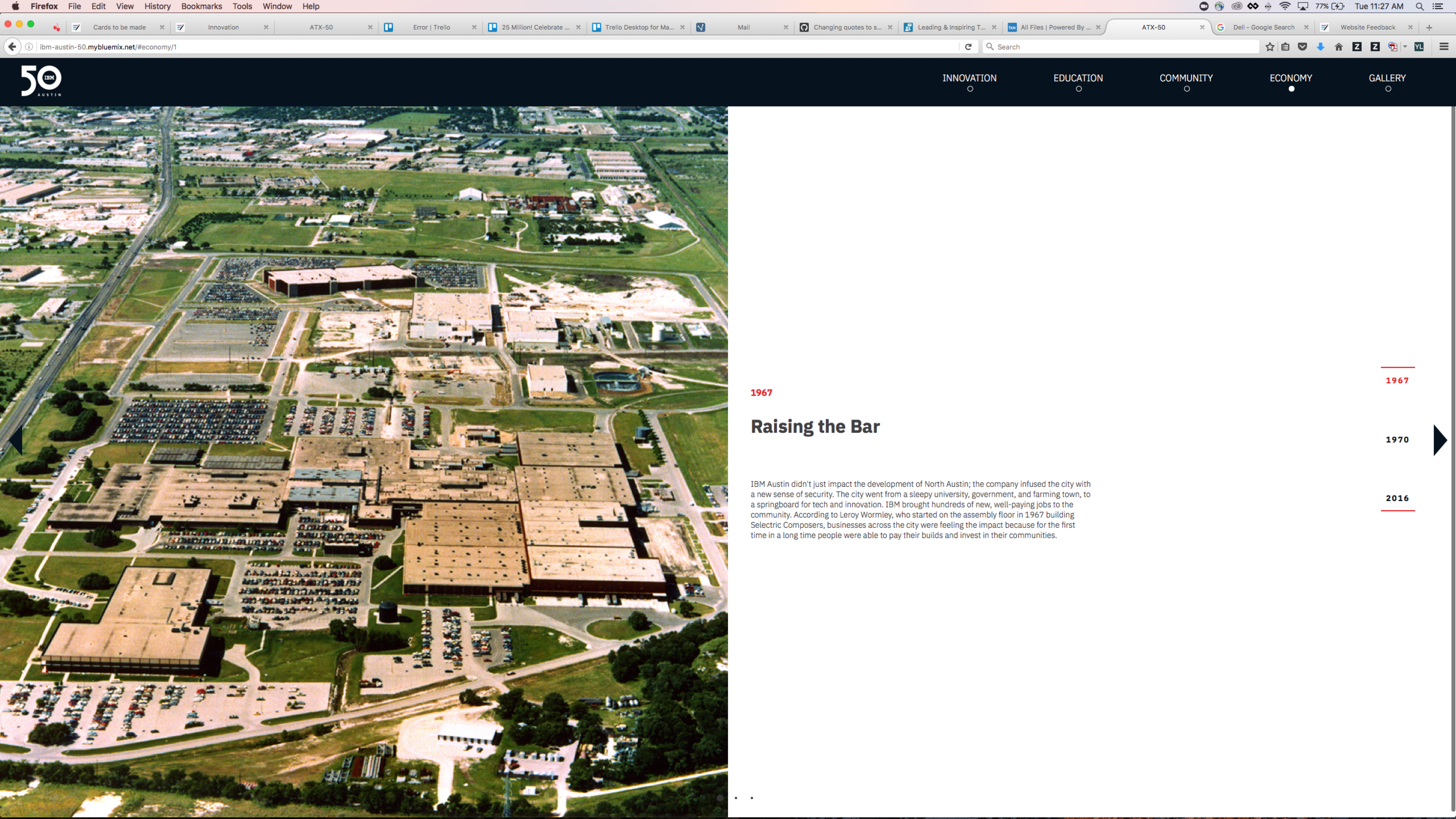
The website needed to do double duty and allow guests to register for the event, view the schedule, and learn more about the story. In staying true to our mission to celebrate and commemorate history, I crafted an interactive narrative for the website that blended different medium forms such as video, digital artifacts, and text to create a completely immersive experience.
The website allowed visitors to move in their own direction through a timeline of events focused on the four themes. Within each theme, the story pages had historical events, images, or personal stories from IBMers. All these pages wove together a quilted journey of 50 years that tied individual stories together and with historical context.
Deviating from the original design
With the event 4 weeks away and still working full-time on our product work, my dev lead and I had to prioritize what was added to the website.
I thought it would be best to dev-design pair a couple of hours on 2-3 afternoons to quickly and easily iron out design tweaks in new features and pages as they get built. Talking and doing the work together with my developer was faster than trying to communicate minute design details in writing.
I created a reusable template that we tweaked a long way to speed up implementation.
We tested the website internally on both mobile and desktop and kept a running list of bug fixes to tackle before launching the site.
Page template for historical events.
Making room tell a story
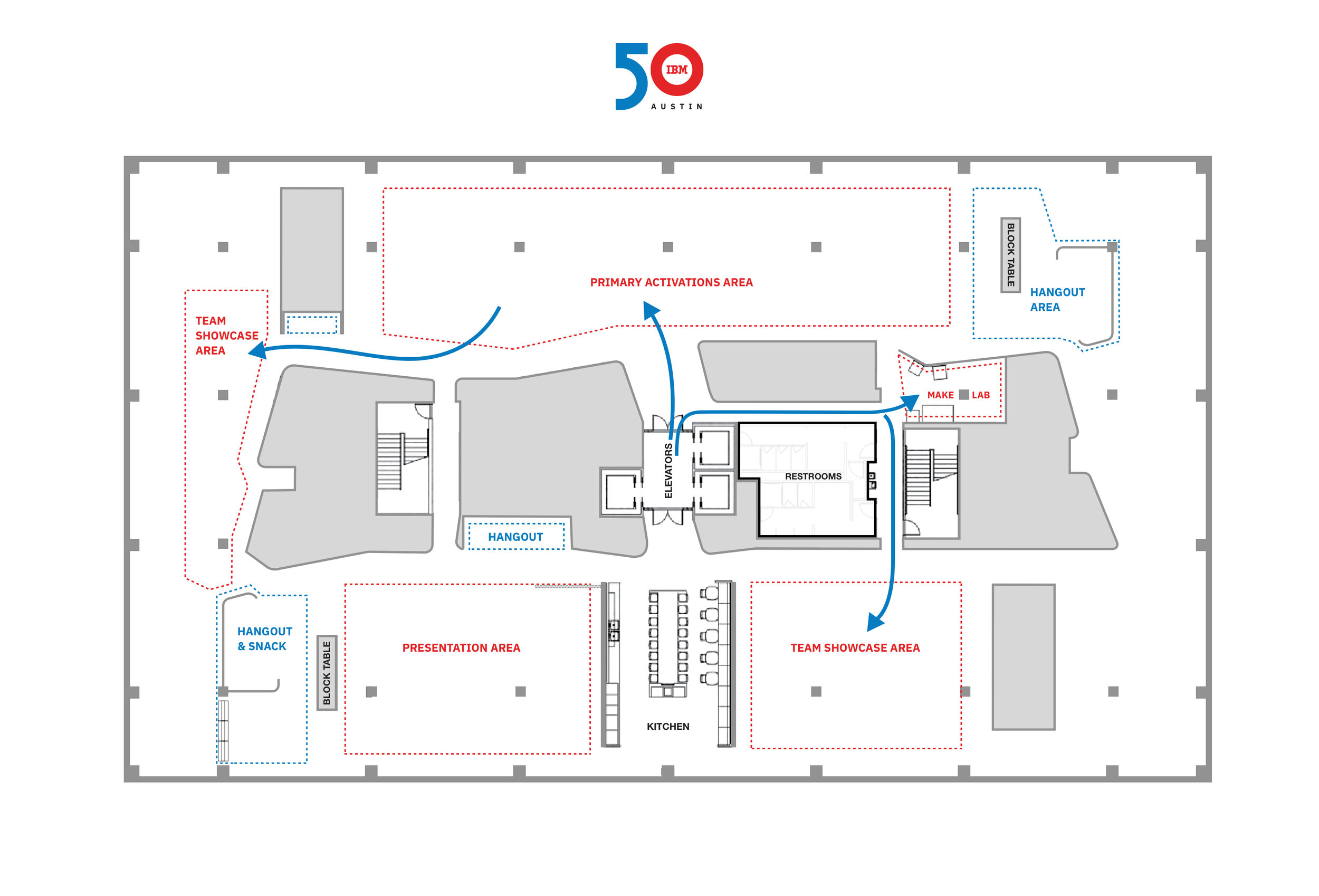
We transformed the 7th floor of the design studio into an open house for guests to explore the 15 IBM hands-on exhibits, interactive museum, and keynote presentations.
Floor layout for the exhibits and events for the day
The results
Four months of planning, preparation, and design lead to 100 guests exploring IBM’s past, present, and future, and opportunities to see their connection to IBM’s transformative legacy. The IBM 50 year experience allowed me to weave my passion for storytelling with interaction design and gave me an opportunity to work with a talented team of event organizers, developers, and designers.
103
Guests and IBMers
15
Activations / Exhibits
30
Interactive narrative pages
1
(Very) angry print plotter